Shared Timers
Shared Timers (or StatsComponent Timers) are timers created inside a StatsComponent, allowing multiple objects to bind functions to them.
Create a Shared Timer
Through the Details Panel
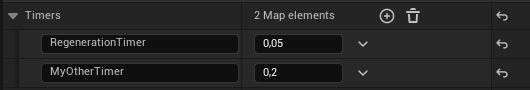
In the Timers property of the StatsComponent, you can add an element to the TMap with an Name and a Tick Rate.

These Shared Timers are automatically created when the StatsComponent is initialized.
Dynamically
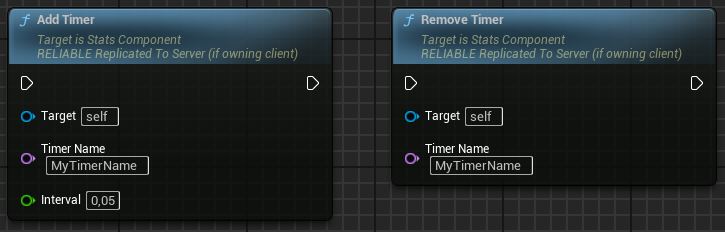
You can also dynamically create and remove Shared Timers from your StatsComponent with AddTimer() and RemoveTimer().

Use a Shared Timer
Regeneration
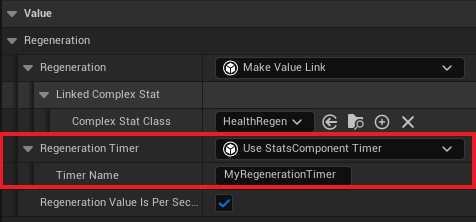
A Progress Stat can have its Regeneration automatically bound to a Timer in its Details Panel through the Regeneration Timer property.

Whenever the Regeneration is no longer active (when its value has reached the Maximum Value or when the Regeneration is manually paused), the Progress Stat will automatically unbind from the Shared Timer. It will re-bind to it when it becomes active again (when its value falls below the Maximum Value or when Regeneration is manually unpaused).
Manual
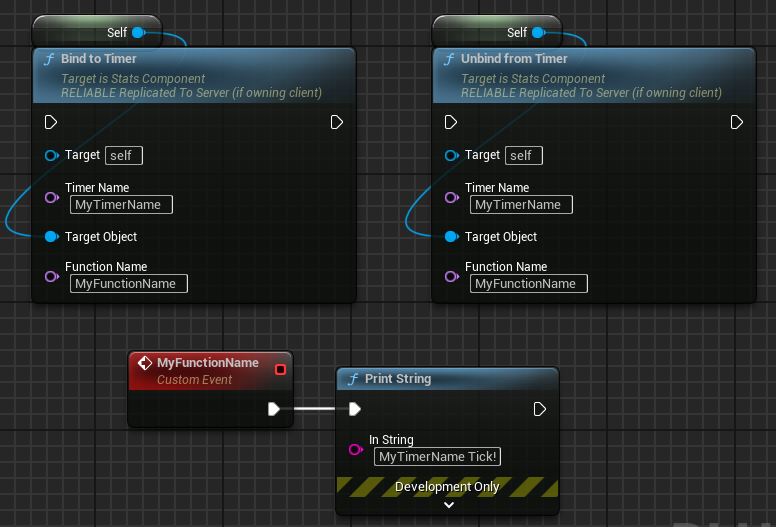
You can also manually bind or unbind a function from a Shared Timer with BindTOTimer() and UnbindFromTimer().

You can change the Target Object to target a function from another object (e.g. a Stat).
When a Timer doesn't have any function bound to it, it will go to sleep, and wake up whenever a new function is bound.